JavaScript Widget の仕様と利用方法
本機能を利用すると、外部の Web アプリケーション (顧客管理システム (CRM)、予約管理システム、発注システム、在庫管理システムなど) に MiiTel Phone を埋め込むことができます。
また、SaaS アプリケーションの提供会社が、MiiTel をご利用中のお客様向けに本機能を組み込んで提供する用途でも利用できます。
この機能を利用するには、 管理者権限 が必要です。
- 本ページの記載内容はアプリケーション開発者向けの内容です。本ウィジェットの組み込みは、Web アプリケーションの開発者が実施する必要があり、一般に Web アプリケーションの利用者が実施できるものではありません。
- 完全 SPA (シングルページアプリケーション) でない Web アプリケーションへ JavaScript ウィジェットを埋め込んだ場合、通話中の画面遷移により、通話が終了する可能性があります。
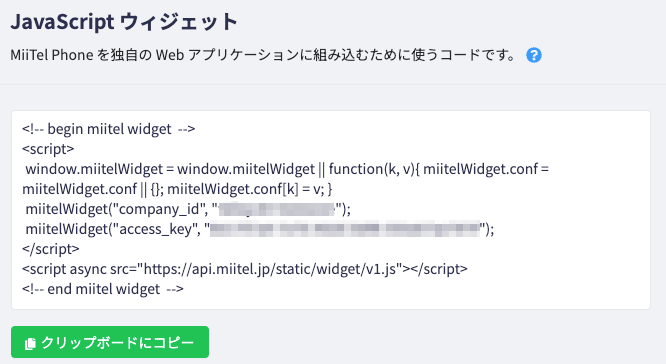
埋め込み用コードを取得する
- https://account.miitel.jp/v1/signin にアクセスし、管理者権限があるユーザーで MiiTel Analytics にログインします。
- ページの左上にある ⋮⋮⋮ アイコンをクリックします。
- Admin をクリックして MiiTel Admin に移動します。
- [外部連携] > [JavaScript ウィジェット] をクリックします。
- 画面上に表示される HTML コードを Web アプリケーションの HTML の
<body>タグ内もしくは、<head>タグ内に組み込みます。

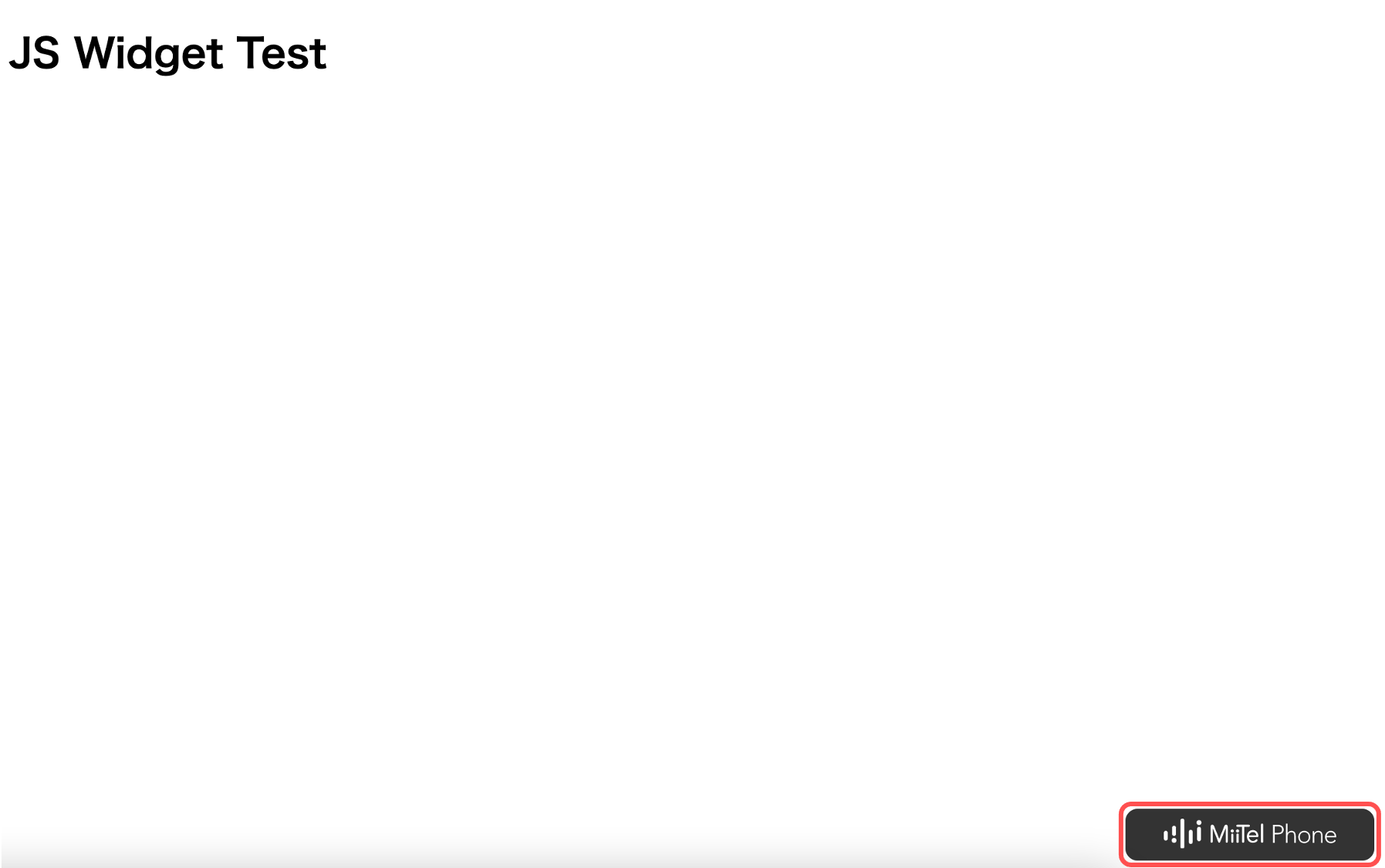
- 組み込まれたページには右下の位置に [MiiTel Phone] のボタンが配置されます。

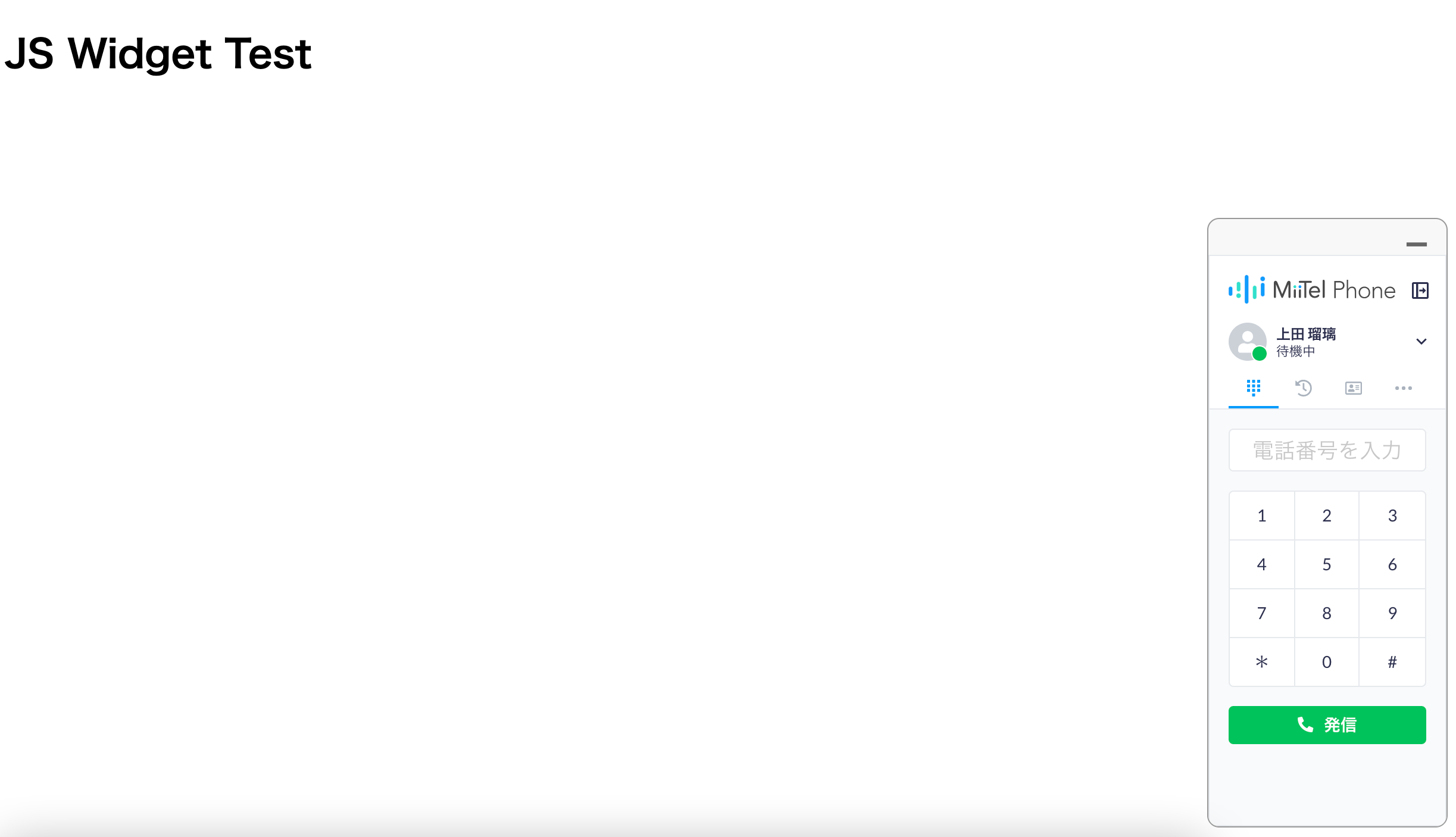
- [MiiTel Phone] のボタンをクリックすると、ソフトフォンが表示されます。

ウィジェットをカスタマイズする
以下のコードを追加することで、発着信のイベントを追加できるほか、ルック&フィールを変更する事ができます。
着信時のコールバック関数を追加する
miitelWidget("onReceiveCall", [コールバック関数]) のメソッドで、着信があった際に指定されたコールバック関数を実行します。
着信時イベントのパラメーター
phoneNumber: 発信元電話番号 (内線の場合は、内線番号)
groupName: 着信先グループ名
circuitTitle: 着信先回線名
circuitNumber: 着信先電話番号
userName: 着信先ユーザ名
isInternal: 内線かどうか
isTransfer: 内線転送かどうか
remotePhoneNumber: 転送元の通話相手(取引先)電話番号 (内線転送の場合のみ)実装例
function receiveCall(e) {
if (e.isInternal && !e.isTransfer) {
let text = "内線です\n";
text += e.phoneNumber + " から着信です\n";
text += "相手は " + e.userName + " です\n";
alert(text);
} else if (e.isTransfer) {
let text = "内線転送です\n";
text += e.phoneNumber + " から着信です\n";
text += "転送元の電話番号は " + e.remotePhoneNumber + " です\n";
alert(text);
} else if (e.groupName !== "") {
let text = "グループ宛の外線です\n";
text += e.phoneNumber + " から ";
text += e.circuitNumber + " への着信です\n";
text += "回線名は " + e.circuitTitle + " です\n";
text += "グループ " + e.groupName + " が鳴動しています\n";
alert(text);
} else {
let text = "ユーザー宛の外線です\n";
text += e.phoneNumber + " から ";
text += e.circuitNumber + " への着信です\n";
text += "回線名は " + e.circuitTitle + " です\n";
text += e.userNmae + " が鳴動しています\n";
alert(text);
}
}
miitelWidget("onReceiveCall", receiveCall);発信と発信先電話番号を連絡先に登録する
miitelWidget.call() メソッドで、ソフトフォンから指定された電話番号に発信します。onClick イベントなどと組み合わせて、クリック to コールできます。
また、パラメーターを追加すると、発信先番号を連絡先へ登録できます。
実装例
// 発信のみを行う場合
miitelWidget.call("09012345678");
// 発信時に連絡先登録を行う場合
miitelWidget.call("09012345678", {
contact: {
companyName: "取引先会社名",
contactPersonName: "取引先担当者名"
}
}); 発信時のパラメーター
phoneNumber: 発信先電話番号 (必須)
companyName: 取引先会社名 (発信先電話番号を連絡先に登録したい場合)
contactPersonName: 取引先担当者名 (発信先電話番号を連絡先に登録したい場合)
※ 注意
- 「phoneNumber」は半角数字で指定してください。
- 「companyName」「contactPersonName」のいずれかがブランクの場合、発信先番号は連絡先に登録されません。
- 「companyName」に全角スペースを指定した場合、「取引先名未登録」として連絡先に登録されます。
- 「contactPersonName」に全角スペースを指定した場合、「担当者名未登録」として連絡先に登録されます。
すでに連絡先に登録済の電話番号の場合、取引先会社名、および、取引先担当者名は上書きされます。
発信時に Salesforce 活動履歴の関連先レコードを指定する
miitelWidget.call() メソッドで、ソフトフォンから指定された電話番号に発信する際に、salesforce パラメーターを設定することで、Salesforce 活動履歴の関連先レコードを指定することができます。
miitelWidget.call("09012345678", {
salesforce: {
whatId: '001J100000AmMJDIA3',
whoId: '0035g000018I2v6AAC',
},
});salesforce パラメーター
salesforce パラメーターwhatId: 取引先 (Account) などの任意のオブジェクトの ID を指定します。
whoId: 取引先責任者 (Contact), リード (Lead), またはカスタムオブジェクトのいずれかの ID を指定します。
※注意
salesforceパラメーターを利用するには Salesforce 連携 及び Salesforce 活動履歴連携 の実施が必要です。whoIdにリードの ID を指定した場合、whatIdは指定することができません。
whatId または whoId のいずれか一方のみを指定することも可能です。各種オブジェクトなど に関する詳細については、Salesforce のリファレンスを参照ください。
通話終了する
miitelWidget.hangup()メソッドで、以下の発信、着信、通話を終了できます。
- 発信中のソフトフォンの発信を終了
- 着信中のソフトフォンの着信を終了
- 通話中のソフトフォンの通話を終了
onClickイベントなどと組み合わせて、発信、着信、通話を終了できます。
実装例
// 発信、着信、通話を終了する
miitelWidget.hangup();発信可否を返すコールバック関数を追加する
miitelWidget("onChangeReadyState", [コールバック関数]) メソッドで発信可否の状態に変更が生じた際、指定されたコールバック関数を実行します。
ログアウト済状態や通話中など、発信できない状態にあるときに、クリックtoコールボタンを無効にするなどの目的で利用できます。
実装例
function updateReadyState(e){
if(e.state){
alert("発信機能が有効になりました。");
} else{
alert("発信機能が無効になりました。");
}
}
miitelWidget("onChangeReadyState", updateReadyState);シーケンス ID を返すコールバック関数を追加する
miitelWidget("onReceiveSequenceId", [コールバック関数]) メソッドで、発信もしくは着信が開始され、シーケンス ID (個々の応対を識別する ID) を受け取ったタイミングでコールバック関数を実行します。シーケンス ID は、MiiTel Analytics の個々の通話履歴画面を直接参照する際に利用でき、その場合の URL は https://<企業 ID>.miitel.jp/app/calls/<シーケンス ID> となります。
実装例
function receiveSequenceId(e){
document.write("URL は https://<企業 ID>.miitel.jp/app/calls/"+ e.sequenceId +" です");
}
miitelWidget("onReceiveSequenceId", receiveSequenceId);ダイヤル開始時に通知するコールバック関数を追加する
miitelWidget("onDialBegin", [コールバック関数]) メソッドを利用すると、発信を開始したタイミング、または、着信を受け取ったタイミングでコールバック関数を実行します。
実装例
function dialBegin(e){
document.write("ダイヤルを開始しました");
}
miitelWidget("onDialBegin", dialBegin);
通話開始時に通知するコールバック関数を追加する
miitelWidget("onCallBegin", [コールバック関数]) メソッドを利用すると、発信後相手が電話に出た場合、着信後[電話に出る] を押して音声通話を開始したタイミングでコールバック関数を実行します。
実装例
function callBegin(e){
document.write("通話を開始しました");
}
miitelWidget("onCallBegin", callBegin);
通話終了時に通知するコールバック関数を追加する
miitelWidget("onCallEnd", [コールバック関数]) メソッドを利用すると、発信、または、着信が終了したタイミングでコールバック関数を実行します。 onCallEnd は、以下通話種別による通話終了時に通知されます。
- 発信
- 発信不在
- 着信
- 着信不在
実装例
function callEnd(e){
document.write("通話を終了しました");
}
miitelWidget("onCallEnd", callEnd);表示位置をカスタマイズする
miitelWidget("position", [位置]) メソッドでボタン、および、キーパッド画面の表示位置をカスタマイズできます。設定していない場合は、 right_bottom (右下) となります。
指定可能な値は、 left_bottom (左下)、および、right_bottom (右下) です。
実装例
miitelWidget("position", "left_bottom");色をカスタマイズする
miitelWidget("color", [色]) メソッドでボタンの色をカスタマイズできます。設定していない場合は、 black (黒基調) となります。
指定可能な値は、 white (白基調)、および、black (黒基調) です。
実装例
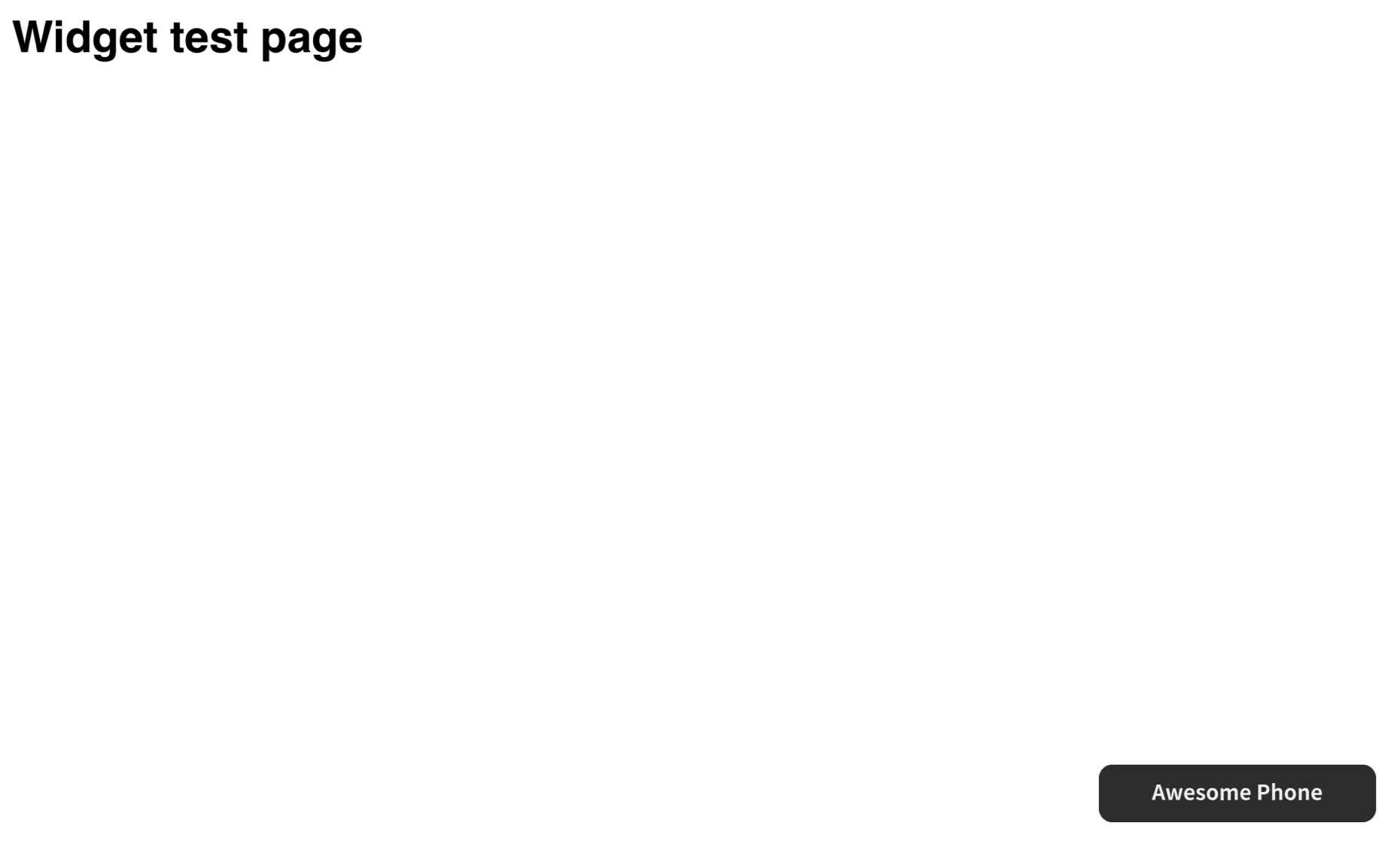
miitelWidget("color", "white");ウィジェットを展開するボタンのイメージを変更する
miitelWidget("openButtonImage", [画像の URL]) メソッドでウィジェットを展開する際にクリックするボタンの画像を変更できます。
指定可能な画像は SVG 形式、180 × 30 px を推奨します。URL には、 https:// で始まるURLを指定する必要があります。
実装例
miitelWidget("openButtonImage", "https://yourwebsite.com/button.svg");
ロゴのイメージを変更する
miitelWidget("logoImage", [画像の URL]) メソッドでロゴの画像を変更できます。
指定可能な画像は SVG 形式、180 × 30 px を推奨します。URL には、 https:// で始まる URL を指定する必要があります。
実装例
miitelWidget("logoImage", "https://yourwebsite.com/logo.svg");
JavaScript ウィジェットは、HTTP サイトに組み込むことはできません。HTTPS サイト、または、localhost に組み込み、ご利用ください。
サンプルコード (HTML)
組み込みの参考例として サンプルコード を公開しています。
うまくいかない場合
フォーラム からご質問ください。
Updated 8 months ago