チュートリアル - React アプリケーション上に MiiTel Phone を表示する
基本設定
基本的な利用方法は、以下のサポートページを確認してください。
実装ガイド
JavaScript Widget を React アプリケーションに埋め込む方法のサンプルを紹介します。
以下の内容でサンプルを紹介しています。
- MiiTel Phone を独自のアプリケーション上で利用できるようにする
- MiiTel Phone 上のイベントをトリガーに、様々な処理を行う
事前準備
この手順を実施するには、以下の事前準備が必要です。
- Node (16系、18系、20系のいずれか) をインストールする
- ただし、 Node 20.6.0 を除く (Node 20.6.0 ではVite が動作しないため)
- 参考: Build issue: "Cannot redefine property: File" with Node.js 20.6.0 · Issue #14299 · vitejs/vite
- Vite をインストールする
React アプリケーション開発を準備する
mkdir javascript-widget-react-sample
cd javascript-widget-react-sample
npm create vite@latest ./ -- --template react-tsnpm install
npm run dev
React アプリケーション内に MiiTel Phone を表示する
React アプリケーション内に MiiTel Phone を表示させます。今回は TypeScript で実装しているので、MiiTel Phone が発生させる Event の型定義を作成しておきます。
以下の内容でsrc/miitelWidget.d.tsファイルを新規作成します。
// 下記URLから判明する範囲でのアンビエント宣言
// https://support.miitel.jp/hc/ja/articles/360030159052-JavaScript-%E3%82%A6%E3%82%A3%E3%82%B8%E3%82%A7%E3%83%83%E3%83%88
//着信時イベントのパラメーター
// phoneNumber: 発信元電話番号 (内線の場合は、内線番号)
// groupName: 着信先グループ名
// circuitTitle: 着信先回線名
// circuitNumber: 着信先電話番号
// isInternal: 内線かどうか
// userName: 発信元ユーザ名 (内線の場合のみ)
// isTransfer: 転送かどうか
// remotePhoneNumber: 転送元電話番号 (転送の場合のみ)
type MiiTelReceiveCallEvent = {
phoneNumber: unknown;
groupName: unknown;
circuitTitle: unknown;
circuitNumber: unknown;
isInternal: unknown;
userName: unknown;
isTransfer: boolean;
remotePhoneNumber: string;
};
type MiiTelReadyStateEvent = {
state: unknown; // 真ならば発信機能が有効
};
type MiiTelSequenceIdEvent = {
sequenceId: unknown;
};
type MiiTelDialBeginEvent = object;
type MiiTelCallBeginEvent = object;
type MiiTelCallEndEvent = object;
type MiiTelWidget = {
// 会社IDの設定
(arg1: "company_id", arg2: string): void;
// アクセスキーの設定
(arg1: "access_key", arg2: string): void;
call: {
// 発信を行う
// miitelWidget.call() メソッドで、ソフトフォンから指定された電話番号に発信します。
// onClick イベントなどと組み合わせて、クリック to コールを行うことが可能です。
// 第2引数にオブジェクト形式でオプションを指定します。
// contactに取引先の会社名と担当者名を設定すると、発信前に連絡先の登録(同じ電話番号の場合は更新)を行います。
(
arg1: string,
arg2?: {
contact?: {
compunknownName: string;
contactPersonName: string;
};
}
): void; // false
};
hangup: {
// 終了する
(): void; // false
};
// 着信時のコールバック関数を追加する
// miitelWidget("onReceiveCall", [コールバック関数]) のメソッドで、着信があった際に指定されたコールバック関数を実行します。
(arg1: "onReceiveCall", arg2: (ev: MiiTelReceiveCallEvent) => unknown): void;
// 発信可否を返すコールバック関数を追加する
// miitelWidget("onChangeReadyState", [コールバック関数]) メソッドで発信可否の状態に変更が生じた際、指定されたコールバック関数を実行します。
// ログアウト済状態や通話中など、発信できない状態にあるときに、クリックtoコールボタンを無効にするなどの目的で利用できます。
(
arg1: "onChangeReadyState",
arg2: (ev: MiiTelReadyStateEvent) => unknown
): void;
// シーケンス ID を返すコールバック関数を追加する
// miitelWidget("onReceiveSequenceId", [コールバック関数]) メソッドで、発信もしくは着信が開始され、シーケンス ID (個々の応対を識別する ID) を受け取ったタイミングでコールバック関数を実行します。シーケンス ID は、MiiTel Analytics の個々の通話履歴画面を直接参照する際に利用でき、その場合の URL は https://<企業 ID>.miitel.jp/app/call/<シーケンス ID> となります。
(
arg1: "onReceiveSequenceId",
arg2: (ev: MiiTelSequenceIdEvent) => unknown
): void;
// ダイヤル開始時に通知するコールバック関数を追加する
// miitelWidget("onDialBegin", [コールバック関数]) メソッドを利用すると、発信を開始したタイミングまたは着信を受け取ったタイミングでコールバック関数を実行します。
(arg1: "onDialBegin", arg2: (ev: MiiTelDialBeginEvent) => unknown): void;
// 通話開始時に通知するコールバック関数を追加する
// miitelWidget("onCallBegin", [コールバック関数]) メソッドを利用すると、発信後相手が電話に出た場合、着信後「電話に出る」ボタンを押して音声通話を開始したタイミングでコールバック関数を実行します。
(arg1: "onCallBegin", arg2: (ev: MiiTelCallBeginEvent) => unknown): void;
// 通話終了時に通知するコールバック関数を追加する
// miitelWidget("onCallEnd", [コールバック関数]) メソッドを利用すると、発信または着信が終了したタイミングでコールバック関数を実行します。 onCallEnd は、以下通話種別による通話終了時に通知されます。
// 発信
// 発信不在
// 着信
// 着信不在
(arg1: "onCallEnd", arg2: (ev: MiiTelCallEndEvent) => unknown): void;
// 表示位置をカスタマイズする
// miitelWidget("position", [位置]) メソッドでボタンおよびキーパッド画面の表示位置をカスタマイズできます。設定していない場合は、 right_bottom (右下) となります。
// 指定可能な値は、 left_bottom (左下) および right_bottom (右下) です。
(arg1: "position", arg2: "left_bottom" | "right_bottom"): void;
// 色をカスタマイズする
// miitelWidget("color", [色]) メソッドでボタンの色をカスタマイズできます。設定していない場合は、 black (黒基調) となります。
// 指定可能な値は、 white (白基調) および black (黒基調) です。
(arg1: "color", arg2: "white" | "black"): void;
// ウィジェットを展開するボタンのイメージを変更する
// miitelWidget("openButtonImage", [画像の URL]) メソッドでウィジェットを展開する際にクリックするボタンの画像を変更できます。
// 指定可能な画像は SVG 形式、180 × 30 px を推奨します。URL には、 https:// で始まるURLを指定する必要があります。
(arg1: "openButtonImage", arg2: string): void;
// ロゴのイメージを変更する
// miitelWidget("logoImage", [画像の URL]) メソッドでロゴの画像を変更できます。
// 指定可能な画像は SVG 形式、180 × 30 px を推奨します
(arg1: "logoImage", arg2: string): void;
// デバッグ用
(arg1: "debug", arg2: boolean): void;
// 設定
conf: Record<string, unknown>;
};
declare const miitelWidget: MiiTelWidget;次に、 index.html 内で、JavaScript Widget を読み込めるようにしておきます。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS</title>
</head>
<body>
<div id="root"></div>
<script>
window.miitelWidget = window.miitelWidget || function (k, v) { miitelWidget.conf = miitelWidget.conf || {}; miitelWidget.conf[k] = v; }
</script>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>そして、 App.tsx 内で、MiiTel Phone を表示させるための設定を行います。
以下のように src/App.tsx を修正します。
<your-company-code> および <your-access-key> は、「JavaScript ウィジェットで MiiTel Phone を埋め込む – MiiTel Support」を参考に取得して、自社のものに置き換えます。
SaaS アプリケーションなどに組み込む場合は、アプリケーション側で以下の設定が必要です。
- 上記の設定 (Event型の定義、JavaScript Widget を読み込むための設定) をできるようにする
- 上記の設定 (Event型の定義、JavaScript Widget を読み込むための設定) で設定した値が MiiTel Phone に設定されるようにする
import { useEffect, useState } from "react";
import "./App.css";
import reactLogo from "./assets/react.svg";
import viteLogo from "/vite.svg";
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
// Setting up miitelWidget configurations.
miitelWidget("company_id", "<your-company-code>"); // replace yours
miitelWidget("access_key", "<your-access-key>"); // replace yours
// Load and execute API script.
if (!document.getElementById("api")) {
document.body.appendChild(
Object.assign(document.createElement("script"), {
type: "text/javascript",
async: true,
src: "https://api.miitel.jp/static/widget/v1.js",
id: "api",
})
);
}
}, []);
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
);
}
export default App;
ここまでで問題なければ、右下に「 MiiTel Phone 」と表示されたパネルが見えるようになっています。

右下の「 MiiTel Phone 」のパネルをクリックすると、 MiiTel Phone が開きます。

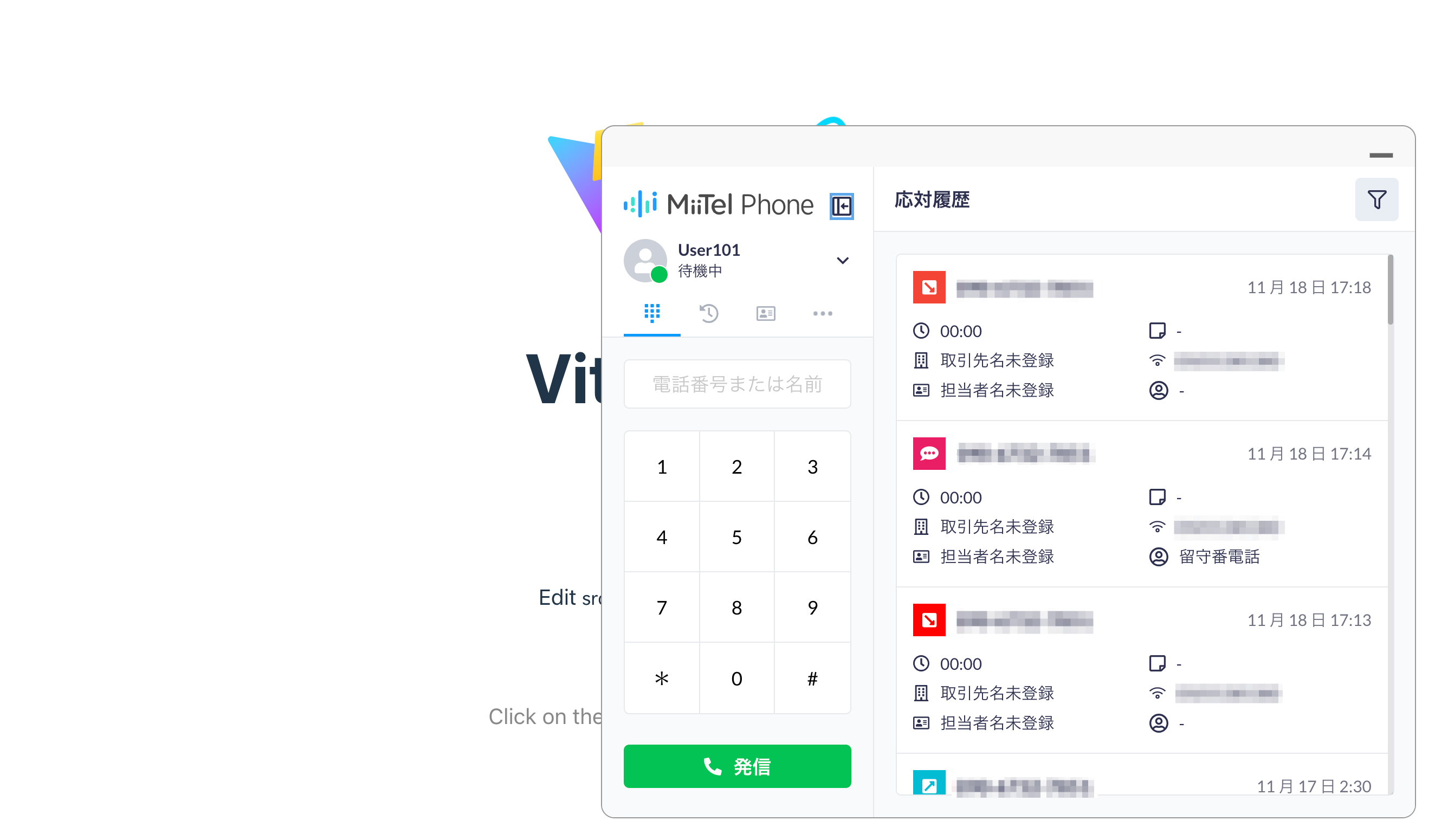
もちろん、ワイドモードも利用できます。

MiiTel Phone のボタンの表示位置やデザインを修正したい場合は、 #miitelPhoneIFrameButton もしくは、#miitelPhoneIFrameOuter に対して、CSS を適用します。
うまく反映されない場合は、 !important を付与するなどして、スタイルの優先度を調整してください。
着信時に発信元の電話番号を表示させる
ここまでの手順で、 MiiTel Phone をReact アプリケーション内に表示させることができました。しかし、React アプリケーションの画面上で MiTel Phone が使えるようになっただけで、 MiiTel Phone とReact アプリケーションの連携はなされていません。
そこで、着信時に発信元の電話番号を React アプリケーション内に表示させるように、コードを修正します。
src/App.tsx を以下のように編集します。
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [incomingCallNumber, setIncomingCallNumber] = useState<string | null>(
null
);
useEffect(() => {
const onReceiveCall = (event: MiiTelReceiveCallEvent) => {
setIncomingCallNumber(event.phoneNumber as string);
};
const onCallEnd = () => {
setIncomingCallNumber(null);
};
// // Setting up miitelWidget configurations.
miitelWidget("company_id", "<your-company-code>"); // replace yours
miitelWidget("access_key", "<your-access-key>"); // replace yours
miitelWidget("onReceiveCall", onReceiveCall);
miitelWidget("onCallEnd", onCallEnd);
// Load and execute API script.
if (!document.getElementById("api")) {
document.body.appendChild(
Object.assign(document.createElement("script"), {
type: "text/javascript",
async: true,
src: "https://api.miitel.jp/static/widget/v1.js",
id: "api",
})
);
}
}, []);
return (
<>
<h1>
{incomingCallNumber
? incomingCallNumber + "から着信しています。"
: "着信していません。"}
</h1>
</>
);
}
export default App;
修正内容は、以下のとおりです。
incomingCallNumberという名称で、発信元の電話番号を表示するための変数を定義するonReceiveCall関数を定義し、着信時にincomingCallNumberに発信元の電話番号をセットするonCallEnd関数を定義し、通話終了時にincomingCallNumberをnullにする- 上記 2 つの関数を MiiTel Phone に設定する
incomingCallNumberの値に応じて表示する内容を変更する
ここまでで問題なければ、以下のような表示になっています。

着信時に表示される電話番号を確認する
それでは、実際に MiiTel の電話番号宛に発信して、動作を確認します。
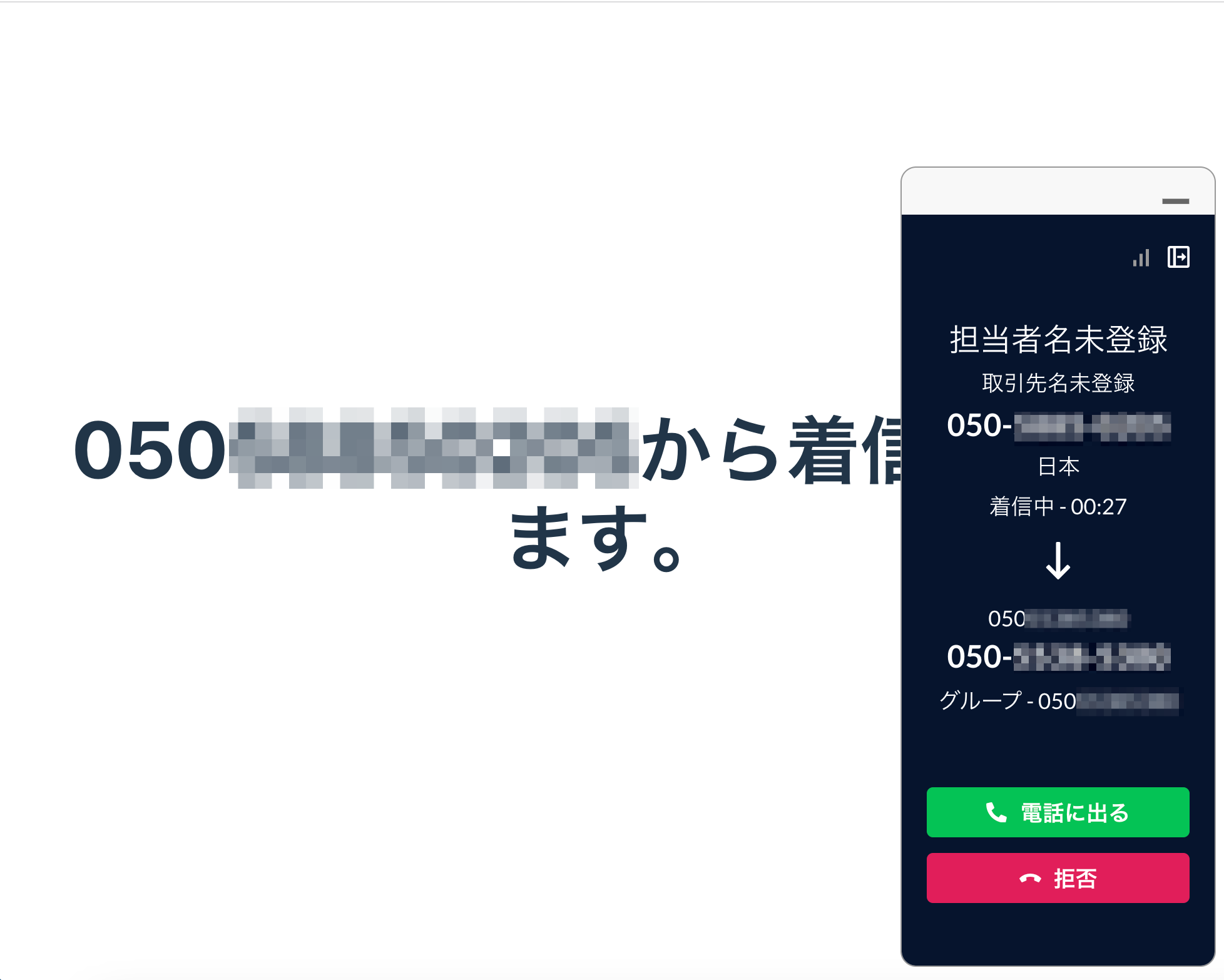
MiiTel Phone で着信できるように着信フィルタを設定した後、 MiiTel の電話番号宛に発信します。
すると、以下のように着信している電話番号が React アプリケーション側にも表示されます。

これで、 MiiTel Phone から取得できる電話の情報をアプリケーション側に連携できました。
ここからは、更に応用的な連携を実装します。
着信した顧客情報を画面に表示する
最後に、発信元の電話番号から顧客情報を取得して画面に表示する、という処理を実装します。
本来は、 CRM システムなどから情報を取得することを想定していますが、今回はこの React アプリケーション内に顧客情報をそのまま記述します。
src/App.tsx を以下のように編集します。今回は、動作テストで MiiTel Phone 宛に発信するときに使う電話番号を顧客の電話番号 ( Customer.tel ) として記載します。
import { useEffect, useState } from "react";
import "./App.css";
type Customer = {
id: number;
name: string;
tel: string;
email: string;
note: string;
};
const customers: Customer[] = [
{
id: 1,
name: "山田太郎",
tel: "09011112222",
email: "[email protected]",
note: "忙しい人なので、電話が来たら必ず優先的に出る。",
},
{
id: 2,
name: "鈴木次郎",
tel: "09033334444",
email: "[email protected]",
note: "大口顧客様。現在は大型案件の交渉中。",
},
{
id: 3,
name: "田中三郎",
tel: "09055556666",
email: "[email protected]",
note: "言葉遣いにかなり厳しい人。丁寧な対応を心がける。",
},
];
function App() {
const [incomingCallNumber, setIncomingCallNumber] = useState<string | null>(
null
);
const [customer, setCustomer] = useState<Customer | null>(null);
useEffect(() => {
if (!incomingCallNumber) return;
const customer = customers.find(
(customer) => customer.tel === incomingCallNumber
);
if (!customer) return;
setCustomer(customer);
}, [customer, setCustomer, incomingCallNumber]);
useEffect(() => {
const onReceiveCall = (event: MiiTelReceiveCallEvent) => {
setIncomingCallNumber(event.phoneNumber as string);
};
const onCallEnd = () => {
setIncomingCallNumber(null);
};
// // Setting up miitelWidget configurations.
miitelWidget("company_id", "<your-company-code>"); // replace yours
miitelWidget("access_key", "<your-access-key>"); // replace yours
miitelWidget("onReceiveCall", onReceiveCall);
miitelWidget("onCallEnd", onCallEnd);
// Load and execute API script.
if (!document.getElementById("api")) {
document.body.appendChild(
Object.assign(document.createElement("script"), {
type: "text/javascript",
async: true,
src: "https://api.miitel.jp/static/widget/v1.js",
id: "api",
})
);
}
}, []);
return (
<>
<div>
{incomingCallNumber ? (
customer ? (
<>
<div>{customer.name}</div>
<div>{customer.tel}</div>
<div>{customer.email}</div>
<div>{customer.note}</div>
</>
) : (
<div>お客様情報がありません。</div>
)
) : (
<div>着信中の電話はありません。</div>
)}
</div>
</>
);
}
export default App;
ここまでで問題なければ、以下のような表示になっています。

それでは、実際に MiiTel の電話番号宛に発信して、動作を確認します。
以下のように、顧客情報がアプリケーション画面に表示されれば成功です。

顧客情報が電話番号で検索できなかった場合は、以下のように表示されます。

終わりに
お疲れ様でした。今回は、MiiTel Phone を独自の React アプリケーションに組み込んで、アプリケーション側に保持している情報と MiiTel Phone で発行される Event データを連携する方法を紹介しました。
その他にも、発信などの Event を取り扱ったり、MiiTel 側で発行される通話履歴の ID (シーケンス ID) を取得したりできます。詳細は、「JavaScript ウィジェットで MiiTel Phone を埋め込む」を確認してください。
もし、うまく動作しない場合はフォーラム からご質問ください。
自社アプリケーションなどに MiiTel Phone を組み込むことで、電話でのやり取りの品質向上や業務効率化に大きく貢献する、様々なアイデアが生まれるかと思います。
ぜひとも、 JavaScript Widget を用いて様々なことにチャレンジしてみてください。
Updated 8 months ago